AMP is weer een stap naar de ultieme mobiele gebruikservaring. We worden steeds mobieler en verwachten eigenlijk ook steeds snellere websites. Daarnaast wordt de ontwikkeling ook aangejaagd door Google. Als reactie worden websites inderdaad continu sneller en makkelijker om te gebruiken. Kortom, ze worden gewoonweg beter.
Hoewel AMP nu nog in de kinderschoenen staat, zal het waarschijnlijk binnen afzienbare tijd de standaard worden voor mobiele webpagina’s. Maar weinig bedrijven zijn nog bezig om AMP te implementeren.
Voor jou ligt hier dus een kans. Als je je nu al verdiept in deze nieuwe technologie en zorgt dat je het toepast, dan kun je zomaar een mooie prominente plek in Google krijgen. Daarna volgen de extra bezoekers vanzelf.
In dit artikel lees je wat AMP is, hoe pagina’s met AMP eruit zien, hoe het werkt en hoe je hier je voordeel mee kunt doen.
Wat is AMP?
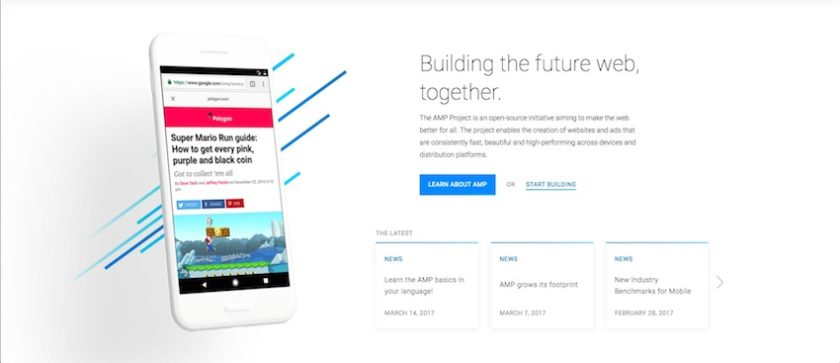
AMP staat voor Accelerated Mobile Pages. Het is een project van Google. Naast Google zijn ook grote uitgevers als BBC en New York Times initiatiefnemers.
Eigenlijk hoef je niet lang te raden waar AMP voor zorgt, want de naam geeft het letterlijk al aan. De toepassing zorgt ervoor dat pagina’s op mobiele apparaten tot 4 keer sneller kunnen worden geladen. Dat komt doordat een AMP pagina technisch gezien een uitgeklede versie is van een gewone pagina.
Een AMP pagina bevat geen zware geprogrammeerde codes op de achtergrond. Dat geeft een boost aan de mobiele gebruiksvriendelijkheid.
Google werkt constant aan een betere gebruikservaring. Dat blijkt bijvoorbeeld uit de ontwikkeling van Rich Snippets. Dat zijn uitgelichte zoekresultaten die de gebruiker snel voorziet van informatie, nog voordat de gebruiker hoeft door te klikken op een zoekresultaat. Als je een website hebt, is het zinvol om helder voor ogen te hebben waarom streven naar SEO en gebruiksvriendelijkheid zo belangrijk is.
Hoewel Google met name de factor ‘accelerated’ uitlicht in de naam van AMP, wil Google met dit project mensen niet alleen snellere websites laten maken. Websites beter en mooier maken is namelijk ook een doel van het project.
Dit klinkt vrij ambitieus, maar misschien is het toch realistisch. Het bijzondere aan AMP is namelijk dat het een open source project is. Dat houdt onder andere in dat in het doorontwikkeld kan blijven worden door ontwikkelaars over de hele wereld.
Zo komt er een schat vrij aan functionaliteiten, waardoor niet alleen websites sneller gemaakt kunnen worden, maar wellicht inderdaad ook beter en mooier.
Daarnaast betekent open source ook dat de software vrij gepubliceerd is en voor iedereen toegankelijk is. Iedereen kan er dus gratis mee aan de slag. Grote partijen als Twitter en WordPress werken ook mee aan het project.

Voordat een AMP pagina getoond kan worden, zijn er drie voorwaarden waaraan voldaan moet worden. Allereerst moet de gebruiker natuurlijk een mobiel apparaat gebruiken. Daarnaast moet het platform (zoals een zoekmachine als Google) de AMP-indeling ondersteunen. Verder moet er uiteraard ook een AMP versie van een webpagina bestaan.
Hoe je die aanmaakt, kun je verder in dit artikel lezen. Wanneer aan deze drie voorwaarden is voldaan, wordt de gebruiker automatisch doorverwezen naar een AMP pagina. Google geeft als vanzelfsprekend de voorkeur aan een AMP pagina ten opzichte van de gewone pagina.
Het fijne is dat niet je hele website hoeft te zijn opgemaakt in een AMP variant. Google begrijpt namelijk dat je bezoeker kan binnenkomen op een AMP pagina, waarna hij kan doorklikken naar een pagina die complexere taken kan voltooien.
Denk bijvoorbeeld aan een contactformulier invullen of een reservering plaatsen. Daarvoor zijn simpelweg zwaardere codes voor nodig. Die pagina moet natuurlijk wel responsive zijn. Zonder een responsive design ga je definitief bezoekers mislopen.
Hoe zien pagina’s met AMP eruit?
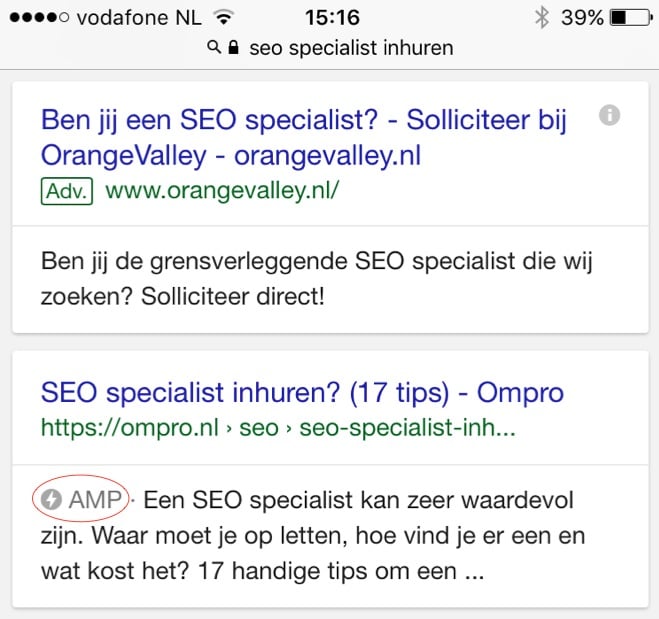
Bij de zoekresultaten in Google kun je zien wanneer het om een AMP pagina gaat. Wanneer dat het geval is, dan wordt het lichtflits icoontje weergegeven. Onderstaand een mobiele zoekopdracht op de zoekterm “SEO specialist inhuren” waar Ompro.nl op positie 1 staat in Google. Het AMP icoontje is rood omcirkelt.

Een AMP pagina ziet er hetzelfde uit als een ‘normale’ mobiele webpagina. Meerdere AMP pagina’s worden in carrousel vorm bovenaan de resultatenpagina getoond. Zoek bijvoorbeeld zelf eens naar ‘VS’. Dat is natuurlijk niet zo gek als je je bedenkt dat het grote uitgevers waren die aan de wieg stonden van AMP.
AMP als onderdeel in de mobiele revolutie
Het gebruik van mobiele apparaten blijft exponentieel meer terrein winnen. Het gebruiksgemak op mobiele apparaten zoals smartphones en tablets wordt dan ook steeds belangrijker. De ontwikkeling van AMP is hierbij een belangrijke en logische stap.
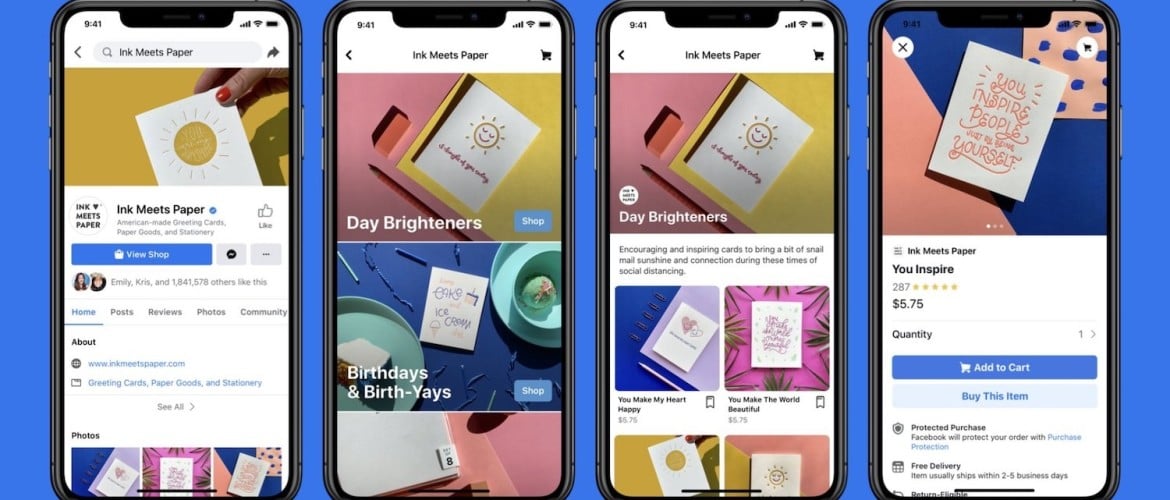
Steeds meer mensen voeren op die apparaten zoekopdrachten in Google uit. Mensen gebruiken hun mobiele apparaat ook voor steeds meer acties die ze voorheen vooral deden op een desktop, zoals aankopen doen. Deze trend is nu volop gaande.
Toen deze trend zich nog maar net had aangediend, was het nog een pré om een website te hebben die responsive is. Dat was voordat Google een langverwachte mobiele SEO-update doorgevoerd in 2015. Als je website niet responsive was, dan ging je vanaf dat moment bezoekers mislopen op mobiele apparaten.
De update is wereldwijd in alle talen ingevoerd. Google wil dat gebruikers de meest relevante en snelle zoekresultaten te zien krijgt, ongeacht het apparaat dat ze gebruiken. Door deze update werden er meer mobielvriendelijke websites in de zoekresultaten getoond op mobiele apparaten.
Websites die alleen voor desktop geoptimaliseerd zijn, moeten op mobiele apparaten voorrang geven aan mobielvriendelijke websites. Bovendien ging Google ook content van mobiele apps weergegeven in de zoekresultaten. Deze zou alleen zichtbaar zijn voor mensen die de app hadden geïnstalleerd en daar ook daadwerkelijk ingelogd waren.
Hoewel Google meer dan eens vaag blijft over wat de zoekmachine belangrijk vindt, was het niet bepaald een geheim dat Google een grote voorkeur had voor websites die zich aanpassen op mobiele apparaten.
Het is nu zelfs een ranking factor. In het bericht over de update in 2015 zei de zoekmachine namelijk letterlijk: ‘we will be expanding our use of mobile-friendliness as a ranking signal’.
Het is trouwens opvallend dat er staat ‘expanding’. Dat woord is een teken dat het dus al eerder meespeelde als ranking factor, maar daar waren we ons misschien nog niet bewust van. We hadden er in ieder geval nog geen bevestiging van gekregen.
Het geeft maar weer eens aan dat het belangrijk is om op de hoogte zijn wat er gebeurt op het gebied van SEO. Als je de speculaties volgt en daarop bent voorbereid, dan geeft je dat een streepje voor op andere zoekresultaten en dat werpt zijn vruchten af.
Nu gaat Google nog een stap verder in het belang van mobielvriendelijke websites. We kunnen gerust stellen dat de zoekmachine nog meer waarde hecht aan goede responsive websites dan voorheen. In het bericht over de mobiele SEO-update in 2015 gaf Google al aan dat naast de relevantie van zoekresultaten, de snelheid er ook toe doet.
Met de introductie van AMP geeft Google daar nu blijk van. De eerste resultaten na de mobiele update in 2015 lieten al weinig aan de verbeelding over de impact van AMP. Websites die niet geoptimaliseerd zijn voor mobiele apparaten, krijgen het zwaar te verduren. Die websites waren direct minder goed zichtbaar in zoekresultaten op mobiele apparaten. Het effect was dus al snel genoeg merkbaar.
Vandaag de dag is het zo’n 2 jaar geleden dat de mobiele SEO-update is doorgevoerd. Als het effect van de update toen al zo snel merkbaar was, hoe groot moet het nu dan zijn als je website nog niet is geoptimaliseerd voor mobiele apparaten?
Even de diepte in: hoe AMP technisch in elkaar zit
Elke webpagina is doorgaans opgebouwd met meerdere programmeertalen. Die bestaan uit allerlei codes om elk element te beschrijven. Zo worden de positie, functie en lay-out er allemaal door bepaald.
Een gewone pagina bevat vaak veel elementen die de pagina onnodig traag maken. Hierbij kun je bijvoorbeeld denken aan filmpjes en afbeeldingen. Als die plaatjes ook nog eens gepaard gaan met een leuk bewegend effect, dan is dat extra nadelig voor de prestatie van de pagina. Zie ook hieronder nog de uitgebreide uitleg van Moz.com.
Als je een website hebt die is gemaakt met WordPress en je denkt dat die geoptimaliseerd is, dan kun je soms bedrogen uitkomen. Met WordPress gebruik je namelijk vaak plugins die zorgen voor interactie op de site. Ze worden ook wel widgets genoemd. Die maken ongemerkt veelvoudig gebruik van een zware programmeertaal (Javascript).
Zoals beschreven, is een AMP pagina een versie van een bestaande pagina die codes uitsluit die de laadsnelheid negatief beïnvloeden. De codes worden opgeschoond en dat resulteert in snellere pagina’s. Vertragende elementen worden vervangen of zelfs geschrapt. Scripts van derden worden niet automatisch geladen, zoals advertenties.
Voorheen ondersteunden AMP pagina’s advertenties nog niet, maar nu wel dankzij de AMP-ad (AMP for advertising). Zo kunnen nu advertenties van de platformen AdSense en Doubleclick wel getoond worden.
Dit zijn platformen van Google (hoe kan het ook anders). AMP wordt steeds verder doorontwikkeld, dus waarschijnlijk zullen steeds meer bronnen van advertenties ondersteund gaan worden.
Een AMP pagina kun je zien als uitgeklede versie als goed (mobiel) alternatief voor de gewone website. Websites met de AMP functionaliteit bestaan uit 3 componenten. Dat zijn de opmaaktalen AMP HTML, AMP JS en AMP Cache.
1. AMP HTML
Praktisch alle webpagina’s zijn gebaseerd op HTML taal. Nu is het snelle AMP HTML daar bij gekomen. Deze variant bevat gedefinieerde HTML-tags die de eerdere tags aanpassen of vervangen. AMP HTML is een vereenvoudigde variant die zorgt voor een optimale prestatie van de mobiele pagina.
2. AMP Javascript
Met deze variant van Javascript worden externe bronnen asynchroon ingeladen, zodat de totale laadtijd korter wordt. Verschillende elementen op de pagina kunnen onafhankelijk van elkaar geladen worden, zodat ze elkaar niet meer hoeven te blokkeren.
Bovendien zorgt AMP Javascript ervoor dat eerst de content wordt geladen en daarna pas codes op de achtergrond die geen waarde toevoegen voor de bezoeker. Dit is gunstig voor de gebruiksvriendelijkheid.
3. AMP Cache
Gebruik maken van AMP Cache is optioneel. Het zorgt ervoor dat de inhoud webpagina’s bewaard kan worden door Google, zodat codes en elementen niet opnieuw geladen hoeven te worden. Daardoor zijn pagina’s sneller te raadplegen voor bezoekers.
Het effect van AMP op vindbaarheid in Google (SEO)
Google heeft meer dan 200 ranking factoren. Er bestaan veel speculaties over welke dat precies allemaal zijn en hoe groot de rol is die ze zouden spelen. Er is in ieder geval wel een ding dat als een paal boven water staat.
Factoren die zorgen voor een goed gebruiksgemak zorgen zonder twijfel voor een boost in de vindbaarheid in Google. Laadtijd verkorten is gebruiksvriendelijk en dit is juist iets waar AMP voor zorgt.
In het geval van AMP krijg je niet zomaar een betere positie, maar zelfs een opvallende plek met afbeelding in de carrousel. AMP levert (nog) geen directe bijdrage aan SEO, maar dit is slechts een kwestie van tijd als je het ons vraagt.
Daarnaast kan het ook zo zijn dat de gemiddelde waardering van Google voor een ‘normale’ desktop website verbeterd kan worden door het hebben van een AMP versie voor mobiele apparaten. Het is een signaal voor de zoekmachine dat je gebruiksvriendelijkheid belangrijk vindt en dat je website hiervoor geoptimaliseerd wordt.
Voordat je met AMP aan de slag kunt…
Moet je website natuurlijk wel mobielvriendelijk (responsive) zijn. Wil je weten of jouw website dat is, dan kun je die checken op deze site van Google. Je kunt op je account van Webmaster Tools ook zien of er issues op je mobiele pagina’s zijn. Onder het kopje Zoekverkeer klik je op Mobiele bruikbaarheid).
Als je aan de slag wilt met je mobiele website optimaliseren, dan kan deze gids van Google je op weg helpen. Dit is op zich al zo’n breed onderwerp, dat we hier eigenlijk wel een aparte blog aan kunnen wijden. Google zegt dat er drie factoren zijn waar je rekening mee moet houden.
Het is in ieder geval belangrijk om (1) je bezoekers het makkelijk te maken. Laat hen hierbij een actie voltooien waarvoor ze op je website gekomen zijn, zoals een offerte aanvragen. Hiermee haal jij ook direct meer resultaat uit je website.
Daarnaast is het ook van belang om (2) de prestaties van de website te meten. Een goede gratis en professionele tool is hiervoor Google Analytics. Ten slotte is het ook belangrijk om (3) een mobielvriendelijke website te hebben die pagina’s optimaal weergeeft, ook op kleinere schermen.
Je bent in feite nooit klaar met optimaliseren. Als je mobiele pagina’s mobielvriendelijk zijn, wil niet zeggen dat je er al bent. Maar wanneer je denkt dat je aan de voorgaande 3 basisvereisten hebt voldaan, dan ben je toe aan de volgende stap: zorgen dat je pagina’s geladen kunnen worden met AMP.
Hoe zorg je dat webpagina’s kunnen worden geladen met AMP?
Als je een WordPress of Drupal website hebt, dan hebben we goed nieuws. Daarvoor bestaan plugins waarmee je relatief makkelijk AMP versies kunt aanmaken.
Als je een ander content management systeem hebt, dan komt er wat meer werk bij kijken. De officiële website van het AMP project helpt je stap voor stap verder. Mocht je er niet uit komen, dan is er altijd nog een FAQ sheet die je kutn raadplegen.
Handig om te weten is dat op je account op Google Search Console het rapport Accelerated Mobile Pages kunt vinden (onder het kopje Zoekopmaak). Dit rapport is zichtbaar wanneer Google je AMP versie heeft geïndexeerd.
Zo weet je direct wanneer Google je AMP pagina’s heeft opgespoord en dat ze getoond kunnen worden in zoekresultaten. In dit rapport kun je ook nagaan of je AMP pagina’s fouten bevatten en welke dat zijn.
Als je echt voorop wilt lopen met je mobiele pagina’s, dan kun je je opgeven om mee te werken aan experimentele functies van AMP.
AMP prestaties volgen
Als je eenmaal AMP pagina’s hebt gemaakt en ze zijn live, dan wil je natuurlijk weten hoe ze presteren. Hiervoor bestaat de speciale AMP Analytics tags.
Zo kun je statistieken meten in Google Analytics. Ten opzichte van statistieken van gewone pagina’s zijn de gegevens nog beperkt, maar daar gaat hoogstwaarschijnlijk snel verandering in komen.
De uitrol van AMP
Geen enkele ontwikkeling rondom gebruikservaring staat bij Google stil. Zo ook niet die van AMP. De verwachting op het gebied van online marketing is dat de carrousel ook beschikbaar gaat worden voor andere soorten pagina’s dan alleen nieuwspagina’s.
Later kunnen pagina’s met commerciële belangen dus waarschijnlijk ook getoond worden als AMP versie.
Als de uitrol van AMP daadwerkelijk verder doorgevoerd gaat worden, zal dat een groot effect kunnen hebben op reguliere pagina’s die niet in de carrousel staan. AMP is nu misschien nog een mooi middel voor pagina’s met nieuws om een prominente zoekresultaat te krijgen, maar AMP kan later zomaar een noodzaak zijn.
Wellicht gaan we later zelfs alleen maar naar rechts swipen in plaats van naar beneden scrollen, zoals we nu juist gewend zijn. Grote kans dus dat AMP zomaar de nieuwe standaard wordt voor het mobiele web.
Conclusie
AMP pagina’s worden vooralsnog alleen getoond voor nieuwspagina’s. Bovendien zijn nog niet veel SEO professionals hiermee bezig. Toch zijn er allerlei signalen waaruit blijkt dat optimaliseren voor gebruiksgemak onvermijdelijk is.
Hier ligt nu ook jouw kans wanneer het gaat om online marketing. Als jij nu al wel aan de slag gaat met AMP, dan heb je een streepje voor op je concurrentie.
De gemiddelde gebruiker van Google mag nu misschien nog geen aandacht schenken aan het icoontje van AMP pagina’s, maar dat gaat misschien wel gaat veranderen.
Als het grote publiek inderdaad de snelheid en het gemak van zulke pagina’s gaat ontdekken, dan zullen AMP pagina’s steeds meer bezoekers krijgen. Ook geeft Google AMP pagina’s voorrang. Je kunt er maar beter voor zorgen dat je pagina ook getoond wordt in de AMP carrousel.
Een website optimaliseren voor mobiele apparaten is vanzelfsprekend geworden. Je kunt gewoon niet meer zonder. In 2015 was mobiel nog de toekomst, in 2016 was mobiel het heden en in 2017?
Wij geloven dat het gebruik van smartphones en tablets in 2017 al zo verankerd is in ons dagelijks leven, dat het gebruik van mobiele apparaten eigenlijk geen speciale vermelding meer nodig heeft. Het is nu dus geen pré meer om een responsive website te hebben, maar simpelweg een noodzaak. Zo zijn AMP pagina’s nu nog een pré, maar in de toekomst ook een noodzaak.
Zie je door de codes de AMP niet meer?
Dan staan onze SEO specialisten uiteraard voor je klaar om je verder te helpen. We kunnen ons goed voorstellen dat AMP toepassen zorgt voor de nodige vragen. Je kunt hieronder een reactie achterlaten of het contactformulier invullen. Stuur ons gerust een (technisch) vragenvuur. We bijten niet, beloofd.